[PHP] InvalidArgumentException : Unable to locate factory with name [default]
발단
Laravel Framework로 TDD를 진행중에 Unit Test를 하기 위해 artisan 콘솔을 이용하여 TaskTest 라는 이름의 테스트 클래스를 생성하였습니다.
$ php artisan make:test TaskTest --unit
코드는 간단했습니다.
<?php
namespace Tests\Unit;
use App\Project;
use Illuminate\Foundation\Testing\RefreshDatabase;
use PHPUnit\Framework\TestCase;
class TaskTest extends TestCase
{
use RefreshDatabase;
/**
* @test
*/
public function it_belongs_to_a_project()
{
$task = factory('App\Task')->create();
$this->assertInstanceOf(Project::class, $task->project);
}
}해당 테스트를 생성 후 아래와 같이 PHPUnit으로 해당 테스트를 실행하였더니
$ ./vendor/bin/phpunit --filter it_belongs_to_a_project
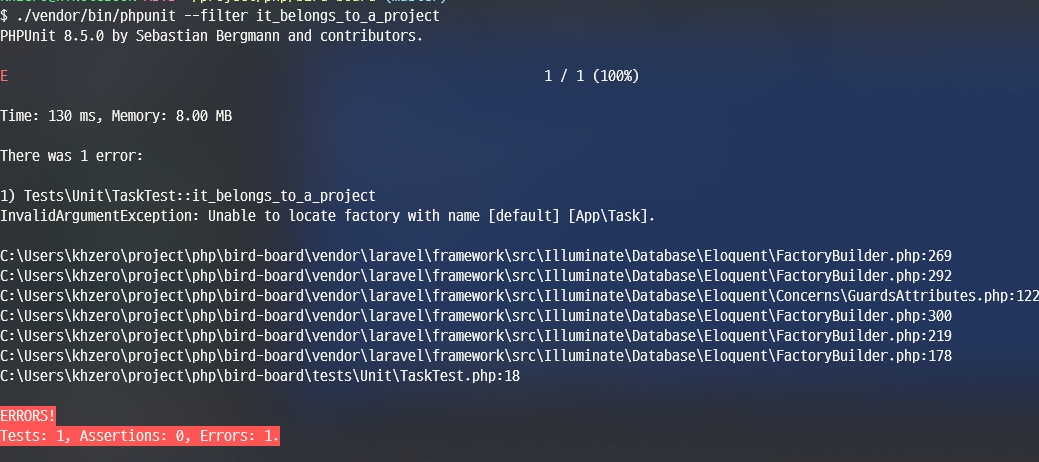
아래 이미지와 같은 에러가 나왔습니다.

InvalidArgumentException : Unable to locate factory with name [default] [App\Task]
과연 무엇이 문제일까 싶어 해당 모델의 migration이 제대로 안된걸까요?