[AWS] S3 호스팅에 도메인 연결하기
S3에서 정적 웹호스팅을 할 수 있다는 이야기는 들어 보았지만, 아직까지 해 볼 경험이 없었는데 지인 덕분에 간만에 재밌는걸 해봐서 잊지 않으려고 기록합니다.
이미 많은 포스팅들도 있고, 공식 가이드 문서도 충분히 잘 정리 되어 있으니 참고 하시기 바랍니다.
도메인은 이미 구매하였다는 가정하에 진행합니다.
이 포스팅에서 사용할 도메인은 [travelerapp.kr](http://travelerapp.kr) 입니다.(곧 만료 예정)
S3 설정하기
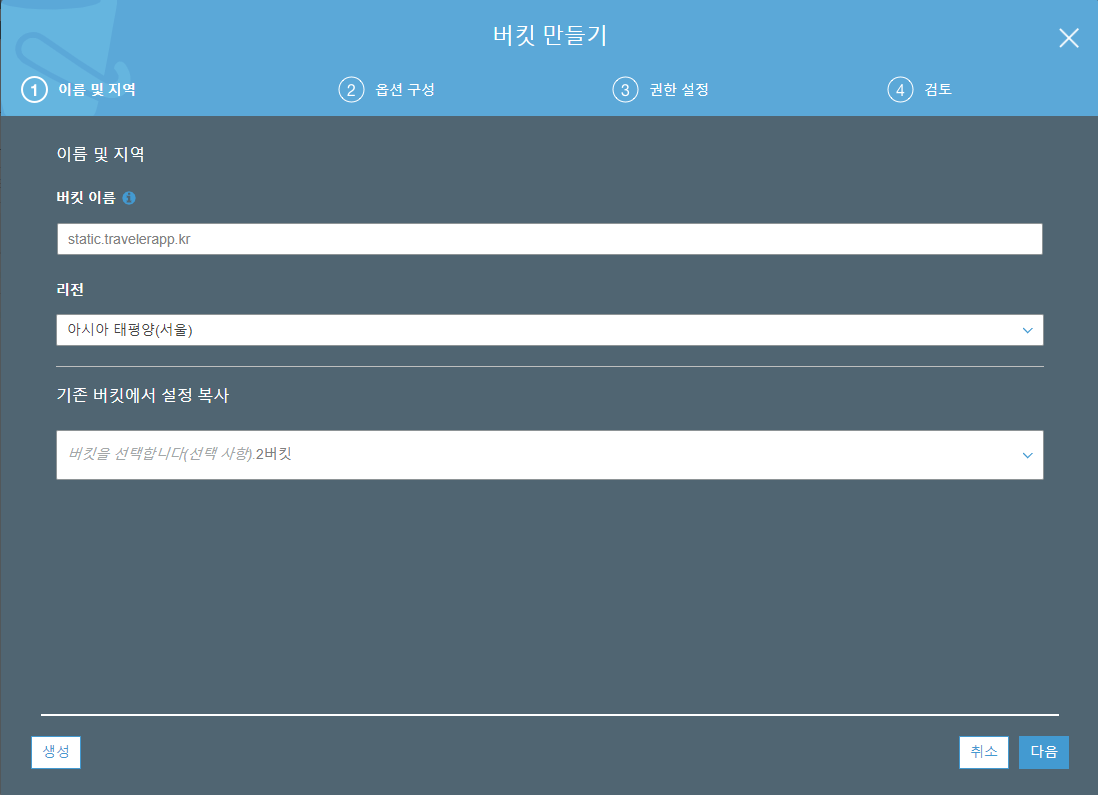
우선 별 다른 설정없이 s3 버킷을 생성하여줍니다. 이때 주의할점은 버킷명을 호스팅 하고자 하는 도메인과 일치시켜 주어야 합니다.

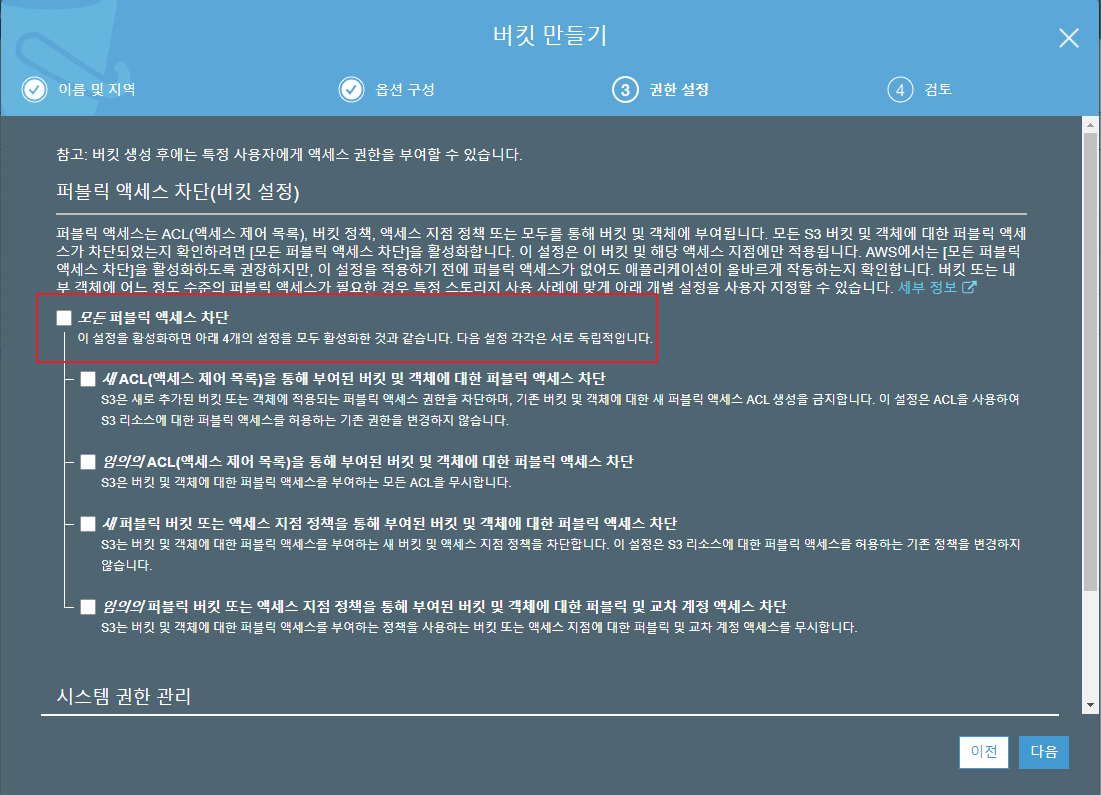
또한 권한 설정시 퍼블릭 액세스를 꼭 체크 해제 해주어야 합니다.

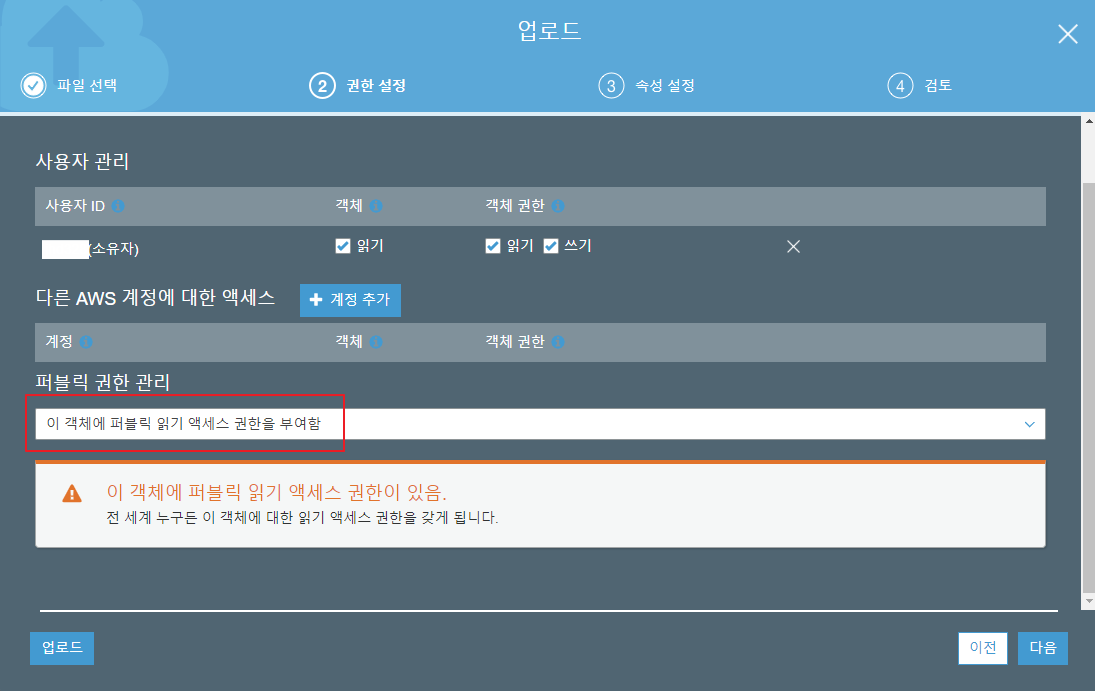
버킷이 생성되면 호스팅 하고자 하는 파일을 업로드하여줍니다. 호스팅시 누구나 접근 가능하게 하기때문에 퍼블릭 액세스를 허용 해야합니다.

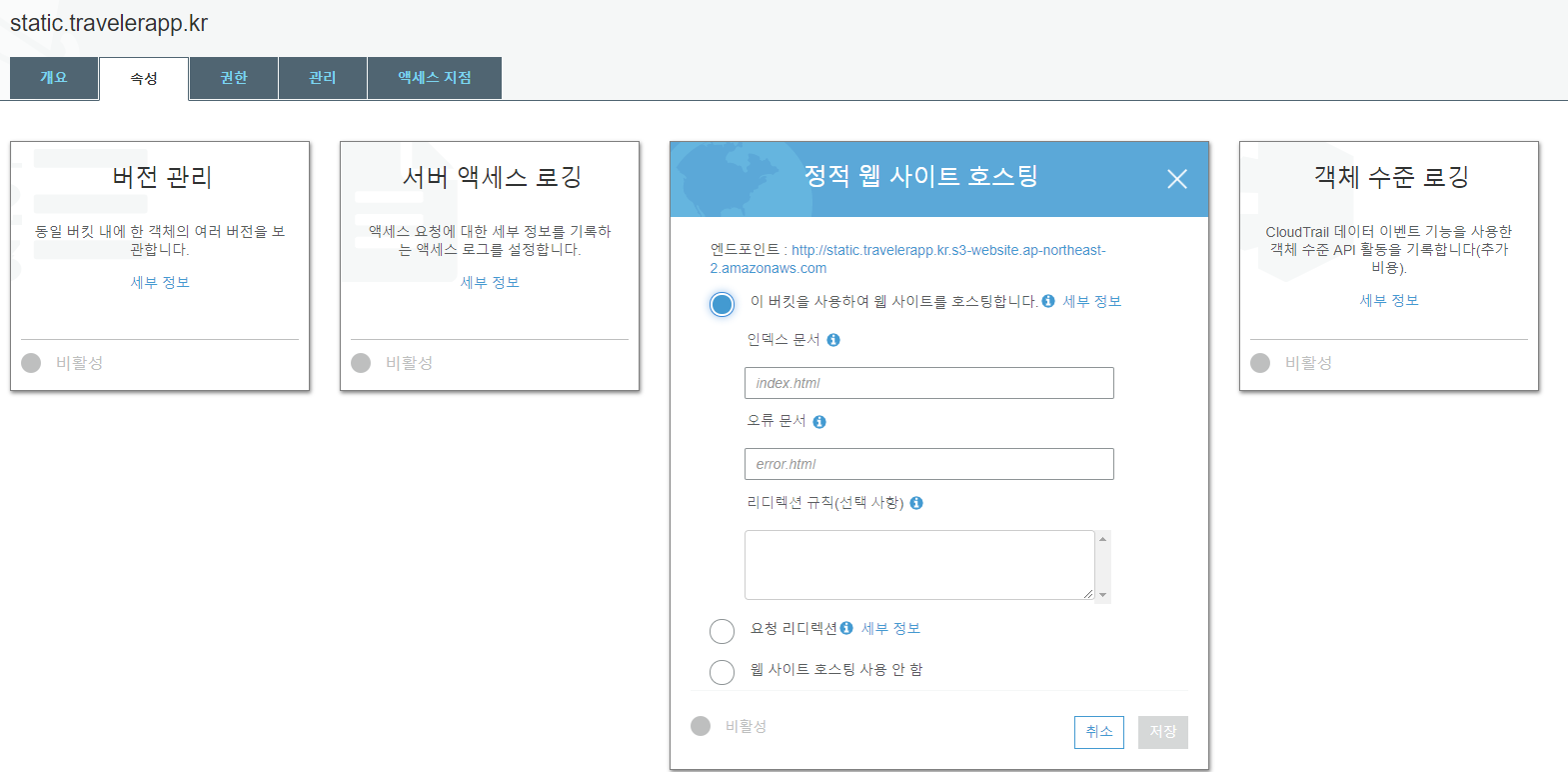
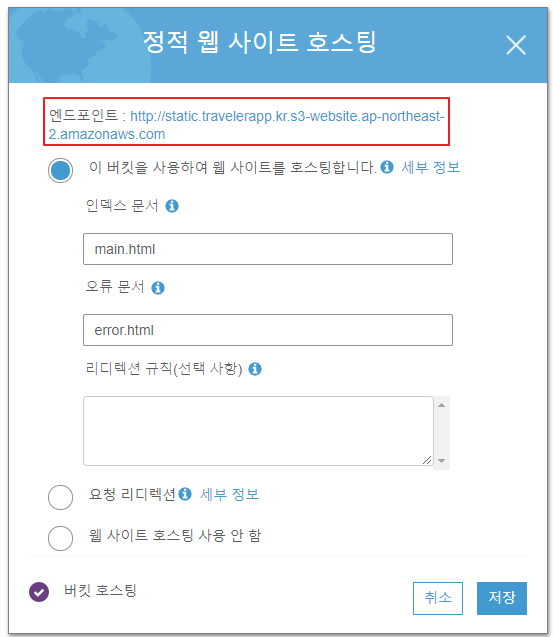
그 후 속성 → 정적 웹 사이트 호스팅 메뉴에 들어가서 인덱스 문서(메인 페이지), 오류 문서(404 등 오류가 발생했을때 노출 할 페이지) 2가지를 설정하여줍니다.

저는 아래와 같이 main.html과 error.html으로 설정했습니다. 저장 후 빨간색 박스 안에 있는 엔드포인트에 본인이 설정한 페이지가 정상적으로 노출되는지 확인합니다.

또한
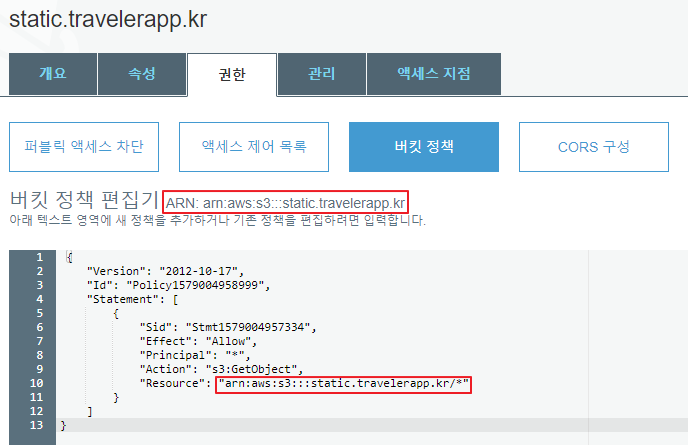
/detail.html과 같이 존재하지 않는 페이지를 조회하였을때에 오류 문서로 설정한 페이지가 정상적으로 노출되는지도 확인합니다.마지막으로 버킷의 정책을 설정하여 줍니다.
해당 리소스 하위 경로에 대한 조회 권한을 설정하는것으로, 아래의 빨간 박스 내용이 자신이 설정하려는 도메인과 동일해야합니다.

{ "Version": "2012-10-17", "Id": "Policy1579004958999", "Statement": [ { "Sid": "Stmt1579004957334", "Effect": "Allow", "Principal": "*", "Action": "s3:GetObject", "Resource": "arn:aws:s3:::static.travelerapp.kr/*" } ] }
이것으로 S3에 대한 설정은 끝입니다.
Route53 설정하기
Route53의 설정은 더욱 간단합니다.
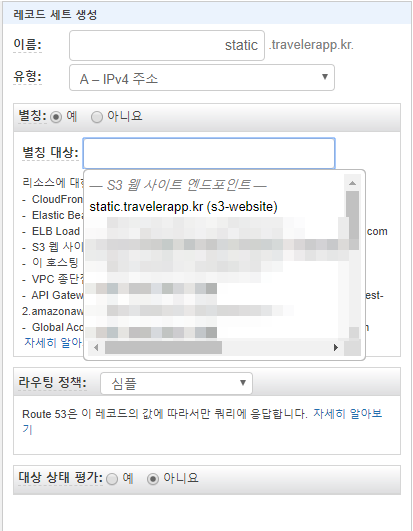
이미 호스팅 영역을 등록 하였다면, 네임서버 설정은 아마존으로 자동 설정되어 있기 때문에 설정하려는 도메인으로 레코드 세트를 등록하여줍니다.
이때 ALIAS를 사용하는데 정상적으로 등록 하였다면 아래 이미지와 같이 s3에 대한 설정이 있습니다.

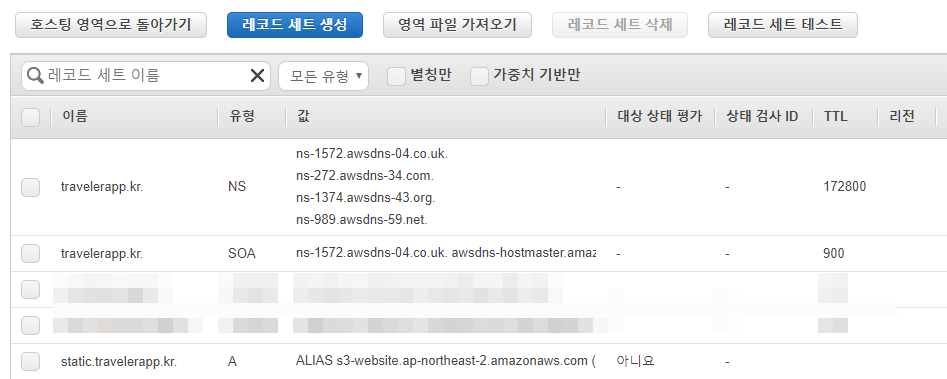
이와 같이 설정 후 저장을 하면 좌측 패널에 ALIAS로 설정된 도메인이 추가됩니다.

이제 다시 http://static.travelerapp.kr 로 접근하면 설정한 도메인에 S3에 올려둔 페이지가 정상적으로 노출됩니다.
또한 하위 디렉토리나 파일들도 접근이 가능합니다.
단점으로는 현재(2020-01-14 기준) http 프로토콜만 지원하기때문에 https를 지원하기 위해서는 CloudFront 서비스를 대안으로 사용해야 합니다.
참고자료