[JS]Object literal 보다 JSON.parse()가 더 빠르다
서론
웹에서 몇 kb 크기의 객체를 초기에 렌더링 하는것은 생각보다 많습니다.
이 javascript 객체가 로드될때까지 클라이언트는 빈 화면을 보게 될 수 있습니다.
이러한 문제를 해결하기 위해, 서버사이드 렌더링을 활용 하는 방법도 있겠지만 다른 방법은 없을까요?
Chrome Dev Summit에서는 객체를 JSON으로 직렬화 하고, 문자열 리터럴로 변환해 Javscript 객체에 전달하는 것이 성능 향상에 도움이 된다고 이야기합니다.
무슨 소리일까?
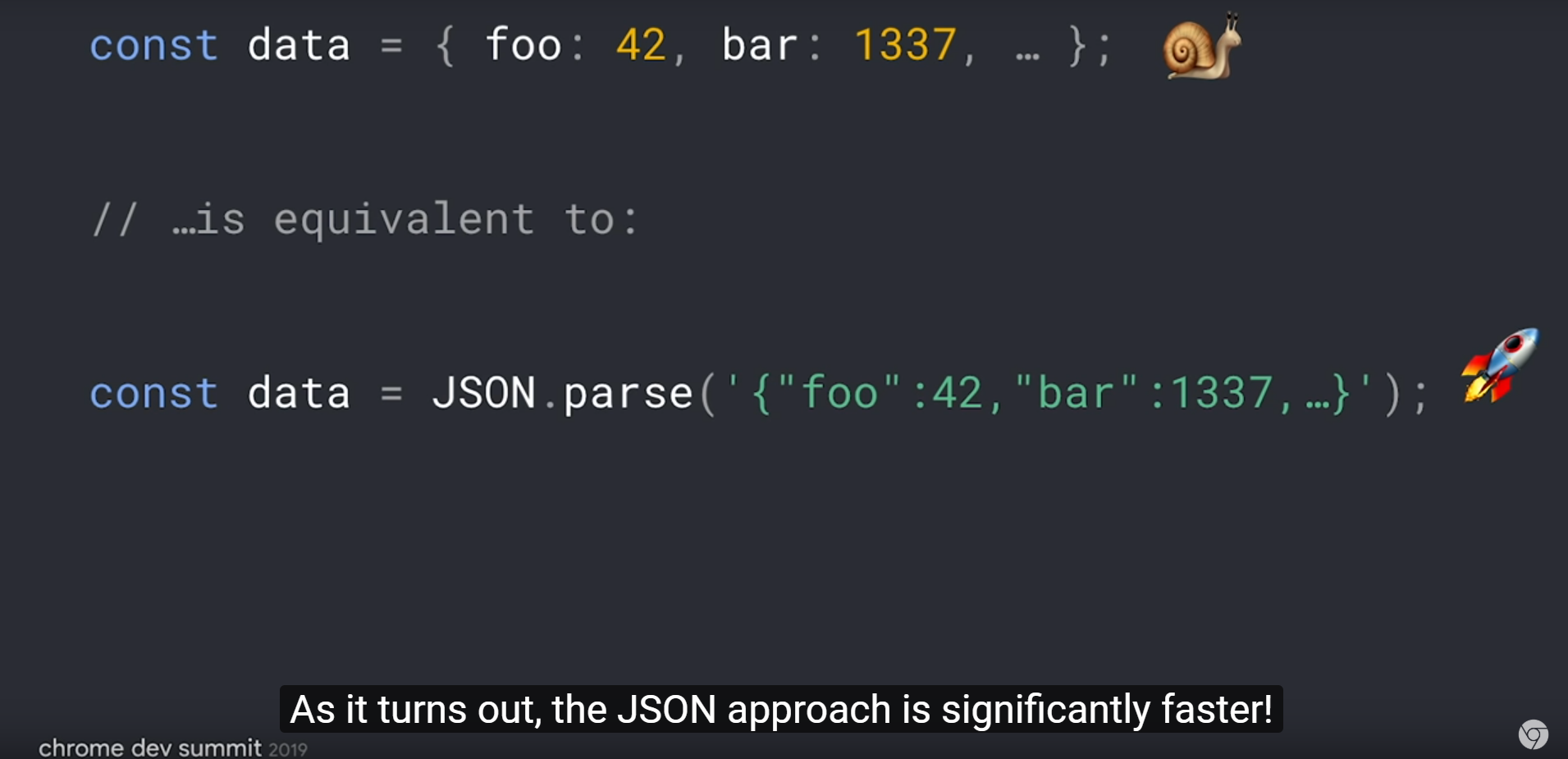
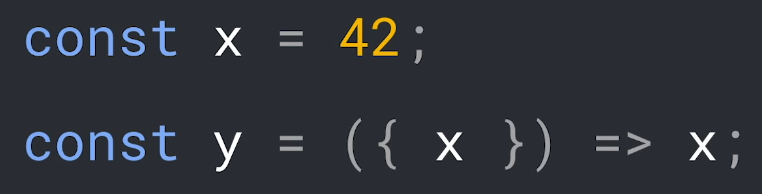
아래의 두 코드는 동일한 객체를 생성하지만, Javascript 엔진의 경우, JSON 예제를 스캔하고, 파싱만 하기 때문에 빠르다고합니다.

Javascript 파서에게 해당 코드는 여러개의 객체 리터럴을 받는 코드이냐, 많은 양의 데이터가 담긴 문자열 단일 리터럴이냐로 구분됩니다.
해당 예제에서의 객체의 값은 숫자이지만, 자기 자신의 속성과 값을 가진 Object 또는 배열이거나, 더 많은 값을 가진 무엇이든 될 수 있기 때문입니다.
이렇기 때문에 자바스크립트 파서는 단지 올바르게 토큰화 하기위해 JSON.parse에 비해 더 많이 동작 해야 합니다.
또 다른 이유로는 자바스크립트 객체 리터럴은 그 값이 객체문자열이라는것을 미리 알지 못하기때문입니다.
JSON.parse로 파싱할때에는 간단하게 중괄호 이후에 Object로 시작할지, 아니면 잘못된 JSON 형식인지라는 두가지 옵션에만 중점을 둡니다.

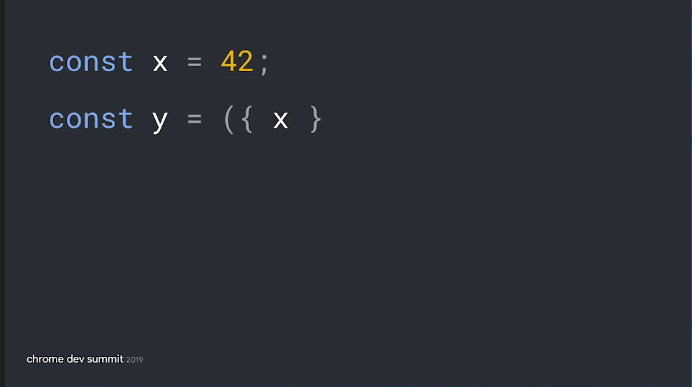
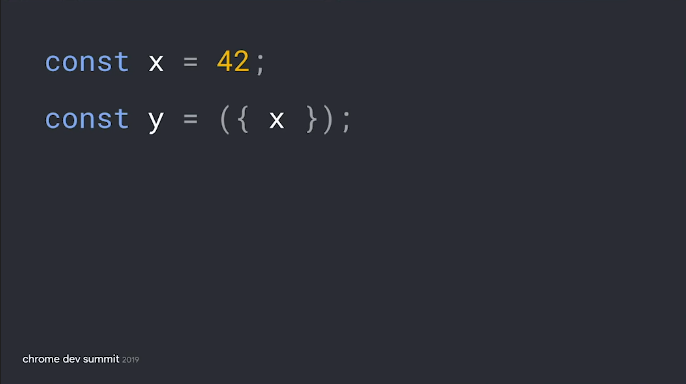
반면 객체 리터럴은 위의 이미지와 같이 Javscript Object는 중괄호 뒤의 값이 무엇인지를 아직까지는 알 수 없고

이렇게 되었을때는 첫번째 라인에 선언된 x의 값을 바인딩 한 객체 리터럴을 생성하는것을 알 수 있다.

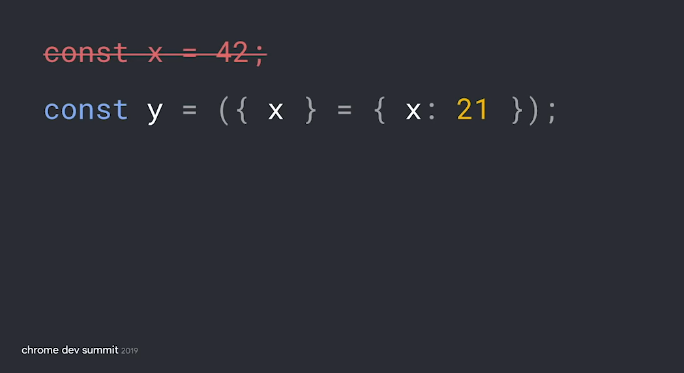
하지만 이와 같이 선언 되었을 경우 두번째 라인의 코드에서 첫번째 라인의 x는 전혀 참조되지않습니다.

이와 같이, 이러한 문맥 의존 문법으로 인해, Javascript 엔진에서의 파싱이 까다롭습니다.
문자열을 JSON 파싱하는것은 이러한 문제가 없어, 구문 분석이 훨씬 간단해져서 빠를 수 있는것 입니다.
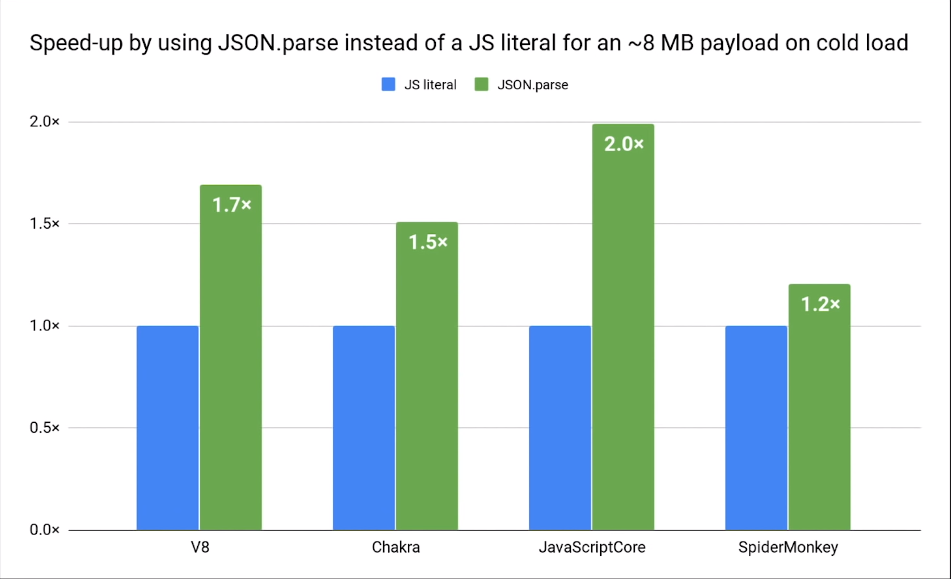
실제로 얼마나 빠른건데?

캐시가 없는 콜드로드 상태에서 8MB에 가까운 페이로드를 기준으로 파싱하였을때,
v8과 크롬에서 JSON.parse()가 1.7배정도 빠르다고 한다.
이는 다른 자바스크립트 엔진이나 브라우저에서도 적용된다고한다.
리덕스앱에 이와 같은 적용을 한 사례에서는 Time To Interactive(TTI)가 18% 개선되었고, Lighthouse 성능 점수가 8포인트 증가하였습니다.
이러한 작업을 직접 수동으로 하는것 대신 툴을 이용하는것을 추천합니다.
코드 베이스에 JSON 모듈을 사용할 경우, webpack에서는 JSON.parse()기능을 이미 적용 시켰습니다.
다른 코드들은 babel 플러그인를 이용해 변환 할 수 있습니다.
맺음말
페이스북 페이지에서
Faster apps with JSON.parse
해당 문구를 보자마자
“엥?? JSON.parse()는 느리지 않나??” 라는 생각만을 가지고 관심을 가지며 영상을 보면서 정리한 내용이라 제가 잘못 이해한 부분이 있을 수 있습니다.
잘못된 부분이 있으면 코멘트 부탁 드리겠습니다.